Blogger has already for a long time enabled bloggers to easily create
expandable post summary which they called JUMP BREAK and where the jump
break start will be a link with text READ MORE.
However, some bloggers may want to change that READ MORE text to something else, for example, change it to CONTINUE READING or MORE INFO as had been done for this test post Testing Blogger jump break where the text had been successfully changed to CONTINUE READING.
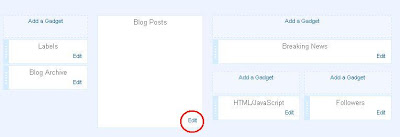
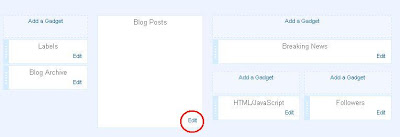
This is how it can be done. Sign into Dashboard and click LAYOUT. Then in the middle of the LAYOUT click EDIT in the CONFIGURE POSTS section:

then in the relevant box, change the READ MORE text to something else like CONTINUE READING as in the example above:

Also, if you want to change the position/alignment of the READ MORE link, example to center instead of the default left, sign into Dashboard and in the drop down menu, click TEMPLATE, the EDIT HTML to open the template editor. Tick the [ ] Expand Widget Templates and using ctrl+F, find <data:post.jumpText/> as shown highlighted in red below:
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'> <data:post.jumpText/></a>
and surround the above with <div style="text-align:center;"> and </div> as shown below:
<div style="text-align:center;"><a expr:href='data:post.url + "#more"' expr:title='data:post.title'> <data:post.jumpText/></a></div>
However, some bloggers may want to change that READ MORE text to something else, for example, change it to CONTINUE READING or MORE INFO as had been done for this test post Testing Blogger jump break where the text had been successfully changed to CONTINUE READING.
This is how it can be done. Sign into Dashboard and click LAYOUT. Then in the middle of the LAYOUT click EDIT in the CONFIGURE POSTS section:

then in the relevant box, change the READ MORE text to something else like CONTINUE READING as in the example above:

Also, if you want to change the position/alignment of the READ MORE link, example to center instead of the default left, sign into Dashboard and in the drop down menu, click TEMPLATE, the EDIT HTML to open the template editor. Tick the [ ] Expand Widget Templates and using ctrl+F, find <data:post.jumpText/> as shown highlighted in red below:
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'> <data:post.jumpText/></a>
and surround the above with <div style="text-align:center;"> and </div> as shown below:
<div style="text-align:center;"><a expr:href='data:post.url + "#more"' expr:title='data:post.title'> <data:post.jumpText/></a></div>

Plz Aa lekh Mane gujarati ma Mail karone......
ReplyDeleterajbambhaniya11@gmail.com
www.rajbambhaniya.blogspot.com